colores primarios
colores complementarios
colores cálidos y fríos
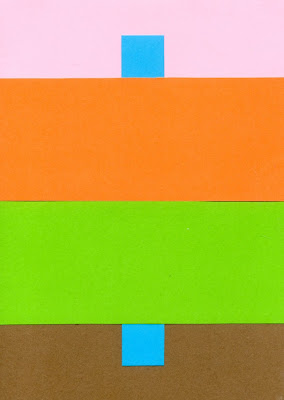
Cuando vemos un color, nuestra percepción de él es influida por los colores que lo rodean. Nunca podremos considerar las características de un color como absolutas sino siempre relativas al entorno. En el siguiente ejemplo podemos ver como en cada fila de cuadrados los centrales, que tienen el mismo color, parecen tener colores distintos:
el ojo
colores naturales y arbitrarios
Tints y shades
tono
Podemos escribir una Biblia acerca de la teoría del color, en este artículo el objetivo es acercar la teoría del color al diseño gráfico y al diseño web.
Antes que nada hay que hacer una salvedad importante, y tiene que ver con la diferencia de un diseño para ser visto en pantalla y un diseño para ser impreso. Las cosas que nosotros vemos en una pantalla se generan a partir de luces, a diferencia de las cosas que vemos impresas que se obtienen a partir de pigmentos (tintas). Esto significa que es muy difícil que los colores que veamos en una pantalla sean el fiel reflejo de algo que luego se verá impreso o viceversa.
La separación de colores en un monitor es RGB (R=Red, G=Green, B=Blue), rojo, verde y azul respectivamente. Supongamos que queremos generar el color Negro, eso significa que no habrá luz, o sea, cero de luz roja, cero de luz verde y cero de luz azul, la oscuridad equivale al color Negro (R=0, G=0, B=0). Veamos como se genera este color Negro a partir de tintas en un diseño impreso. La separación de colores en un elemento impreso es CMYK (C=Cian, M=Magenta, Y=Yellow, K=Negro), cian, magenta, amarillo y negro respectivamente; es bueno aclarar que la letra “K” significa el color Negro, se le llama key al negro, en vez de usar la letra B, por ser un nombre corto del término key plate utilizado en la impresión. Esta placa maestra imprimía el detalle artístico de una imagen, usualmente en tinta negra.”
Veamos ahora como generamos el color Negro en CMYK. A diferencia de las luces, los pigmentos necesitan su totalidad para generar el color negro, por ello podemos generar ese color con C=100, M=100, Y=100. Y K?, eso mismo, que pasa con “K”, en CMYK ya existe un pigmento o tinta negra, que nos permite generar este color a través de una única tinta. Si hacemos la prueba en algún programa de diseño, vamos a ver que si utilizamos el máximo de Cian, Magenta y Amarillo, obtendremos el color Negro, pero un tanto más pálido. Si hacemos la prueba de aplicar la totalidad del valor a las cuatro tintas (C=100, M=100, Y=100, K=100), obtendremos un color Negro mucho más brillante, el cual se vera reflejado en cualquier impresión.
Hechas estas importantes aclaraciones, vayamos como un niño a meter las manos en los colores y ver características interesantísimas de sus aplicaciones.
Soy de los creyentes que no existen recetas para hacer buenas combinaciones de colores, y que el conocimiento teórico no es directamente proporcional a la aplicación práctica; pero también es cierto que conocer las propiedades de los colores nos van ha ayudar a no cometer barbaridades en el manejo de los colores a la hora de diseñar.
Como todos ya conocemos (eso creo) los colores básicos en la naturaleza a partir de los cuales se generan el resto de los colores son el Rojo, Amarillo y Azul. Por ejemplo, si mezclamos Rojo con Amarillo obtenemos Naranja, si lo hacemos con Azul y Amarillo obtenemos verde, y de esta manera podemos seguir jugando con diferentes combinaciones y en diferentes cantidades para obtener más y más resultados de colores.
El mundo del color es realmente basto y hay infinidad de temas realmente importantes para charlar, los cuales vamos a dejar de lado para dedicarnos a otros temas de aplicación más práctica.
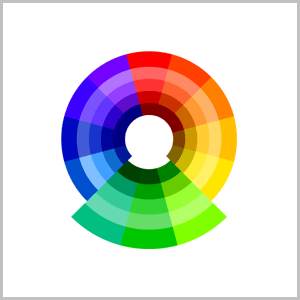
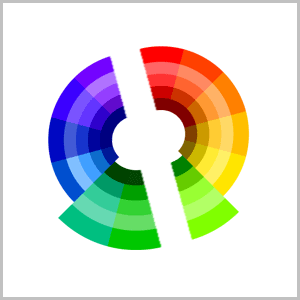
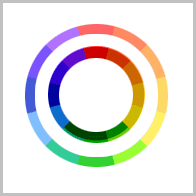
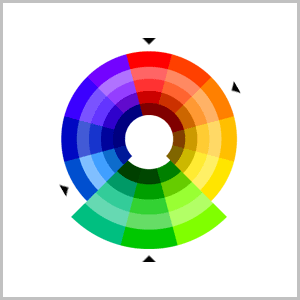
El círculo cromático
El círculo cromático es una excelente herramienta para establecer diferentes características de los colores.
Colores cálidos y fríos
Los colores cálidos dan sensación de actividad, de alegría, de dinamismo, de confianza y amistad. Estos colores son el amarillo, el rojo, el naranja y el púrpura en menor medida.
Los colores fríos dan sensación de tranquilidad, de seriedad, de distanciamiento. Colores de este tipo son el azul, el verde, el azul verdoso, el violeta, cian y a veces el celeste. Un color azul acuoso es perfecto para representar superficies metálicas. Verdes oscuros saturados expresan profundidad.
Colores claros o luminosos y oscuros
Los colores claros inspiran limpieza, juventud, jovialidad, como ocurre con amarillos, verdes y naranjas, mientras que los oscuros inspiran seriedad, madurez, calma, como es el caso de los tonos rojos, azules y negros.
Colores apagados o sucios y los colores pastel
Estos se obtienen cuando se aumenta o disminuye la luminosidad de todo el círculo cromático. Los colores apagados expresan oscuridad, muerte, seriedad, mientras que los pasteles sugieren luz, frescura y naturalidad.
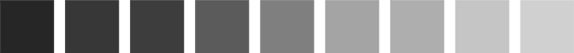
Gama de grises
Los grises son colores idóneos para expresar seriedad, ambigüedad, elegancia, aunque son por naturaleza colores algo tristes.
¿Que es un matiz?
Apuesto que estamos aburridos a escuchar esta palabra pero muy pocos sabemos que es un matiz exactamente. Un matiz es el estado puro de un color, sin el blanco o negro agregados. Si observamos en el círculo cromático, los matices son aquellos que se generaran a los extremos de los colores puros, si a un color puro le agregamos otro color puro, vamos a generar un matiz, por ejemplo, un verde azulado o un verde amarillento, serán matices del verde, y se enconaran a los costados de este.
¿Qué es un tono?
Aquí olvidémonos de la mezcla de dos colores puros; un tono se genera a partir de la variación hacia blanco o hacia negro de un único color, por ejemplo, si a un verde le vamos agregando distintas cantidades de blanco de forma progresiva, decimos que vamos aumentando la intensidad de luz del verde y generando diferentes tonos hacia blanco; si en cambio agregamos diferentes dosis de negro a este verde, estaríamos bajando la intensidad de luz de este verde y generando distintos tonos hacia negro.
¿Qué son los colores complementarios?
Como la palabra lo dice, Son los colores que se complementan, ya sea en RGB para llegar a formar la luz como en CMYK para formar la oscuridad.
Hemos escuchado que popularmente se dice, “Esa pareja se complementa”, bueno, de alguna manera se está diciendo que son muy diferentes y que por eso se están complementando.
Si observamos nuevamente el círculo cromático, los colores complementarios son siempre los que se encuentran enfrentados, ejemplos de colores complementarios son el Amarillo – Violeta, Rojo – Verde y Azul – Naranja.
Son colores que utilizamos cuando queremos generar mucho contraste.
¿Se puede mezclar la matemática y el color?
“Yo no creo en Brujas, pero que las hay las hay” jejejeje. Esta es una buena frase para explicar este mito.
De todas maneras creo que la hipótesis es bastante fácil de comprobar científicamente; píenselo de esta forma, si la informática representa los colores a través de números y letras, el manejo y la combinación de estos números y letras estarán generando nuevos, y el sabio manejo de estas combinaciones ayudará a la generación de sabias paletas de colores; ¿a ustedes que les parece?.
Para finalizar, a continuación les dejo algunos enlaces en los cuales distintos sistemas nos permiten obtener interesantes paletas de colores para el trabajo en diseño, ya saben, si se nos complica a la hora de hacer una linda combinación de colores para nuestro trabajo, ¿que necesidad de improvisar con algo que ya fue investigado, ¿no?

Hoy hablaremos de los colores en la Web, sus características, combinaciones, construcción de paletas acordes a la temática, etc.
Hace ya un tiempo, habíamos publicado un
artículo de color en el cual hacíamos referencia a una serie de temas importantes a la hora de entender como funcionan los colores.
Esta vez vamos a enfocarnos en la Web, y como poder mejorar y darle sentido nuestro diseño con colores.
Cuando hablamos de colores para la Web, nos referimos a los colores que percibimos en una pantalla, distinto a aquellos que obtenemos ojeando un libro o mirando un afiche. Los colores de una pantalla, son una síntesis aditiva, colores de luces determinados por la suma de otros colores; a diferencia de la síntesis sustractiva, la cual consiste en la obtención de un color a traves de la mezcla de pigmentos; por lo tanto, los colores que observamos en los objetos, por ejemplo un libro que estamos hojeando, son obtenidos por la luz reflejada. De todo el espectro, hay colores que son absorvidos por los objetos y otros reflejados, estos últimos, son los colores que percibimos.
Primero veamos una breve descripción de diferentes temas que se mencionan habitualmente acerca de los colores.
Colores Fríos

Colores fríos son los que están comprendidos dentro del círculo cromático entre el azul y el verde; esto es debido a la percepción térmica que tenemos las personas acerca de los colores y el entorno, agua, mar, naturaleza viva, etc. Esto nos da una pista, cuando quiero comunicar frescura, naturaleza, tranquilidad, paz; los colores fríos serán buenos aliados.
Colores cálidos

Los colores cálidos están comprendidos entre el amarillo y el rojo, al igual que los colores fríos se asocian psicológicamente al calor; se relacionan con la fuerza; son colores que expresan aproximación, acogimiento y actividad; son colores que despiertan el apetito y la alegría.
Los colores según su temperatura, actúan directamente sobre el sentimiento. Es bueno considerar que la lejanía contiene colores más fríos que la cercanía.
Contraste
El contraste tiene que ver con la diferencia de intensidad, el contraste intensifica la diferencia entre dos o más colores. Existen distintos tipos de contrastes, por un lado tenemos el
contraste de luminosidad, que está dado por el claro-oscuro, o sea cuando tenemos un color claro o saturado de blanco y un color oscuro o saturado de negro. El alto contraste de iluminación es una buena herramienta para el diseño del texto y su alto grado de legibilidad.

Luego tenemos el
contraste de valor, esté está dado por el entorno del color, si ubicamos el mismo color en dos entornos diferentes, primero sobre un fondo claro y luego sobre un fondo oscuro, veremos que el mismo color sobre un fondo claro, nos da la percepción de que es más claro.
 El contraste de saturación
El contraste de saturación se origina cuando saturo un color puro con negro o blanco; los colores puros pierden luminosidad cuando se les agrega negro y ganan luminosidad cuando se les suministra blanco.
 El contraste de temperatura
El contraste de temperatura estará dado cuando confronte un color frío con un color cálido.

Luego tenemos el
contraste de complementarios, que son los colores que aparecen enfrentados en el círculo cromático, por ejemplo el violeta con el amarillo.

Colores pastel
Los colores pastel, son nada más ni nada menos que todos los colores del círculo cromático con el agregado de blanco, también se los llama colores apagados. Dan la sensación de frescura, suavidad y naturalidad.
Tonos
Un tono representa la cantidad de luz de un color, por lo tanto, a partir de un color dado, un tono es el color alterado por blanco o negro.
Matices
Como la mayoría ya sabe, los colores básicos del círculo cromático, son el rojo, azul y amarillo; un matiz es todo aquel color que resulta de la combinación de cualquiera de estos colores. Veamos cuál es la
definición de Wikipedia acerca de matiz: “el grado en el cual un estímulo puede ser descrito como similar o diferente de los estímulos como rojo, amarillo y azul”.
Armonía
La armonía es la perfecta coordinación de los valores que un color adquiere en una composición. El manejo de la intensidad de los colores seleccionados. El color padre en una armonía es el color dominante, el que aparece en mayor proporción y encargado de armonizar; este es un color neutro. El color tónico es el complemento del color dominante, es el más potente en color y valor. El tercero y último es el que oficia de enlace entre el dominante y el tónico, o sea el mediador. Cuando tenemos dos colores que no armonizan, tenemos que separarlos con un color neutro. El blanco es un buen color para armonizar los colores luminosos.
Hay diferentes tipos de armonías. Un esquema análogo se da cuando se utilizan colores relacionados en el círculo cromático, o sea cuando en un color hay presencia del otro. Un esquema análogo es por ejemplo cuando utilizamos rojo y naranja, el naranja está compuesto por rojo y amarillo.
Un esquema terno armónico está compuesto por tres colores ubicados a igual distancia en el círculo cromático, o sea, formando un triángulo equilátero. Un ejemplo de ello son el violeta, verde y naranja.
Esquema complementario es el que está formado por dos colores opuestos en el círculo cromático, estos pares son los que forman el mayor contraste de color, verde y rojo por ejemplo.
El esquema complementario dividido, se obtiene combinando cualquier color con los dos colores ubicados a ambos lados de su color opuesto; como son por ejemplo amarillo con violeta y azul.
En conclusión, la armonía es la combinación de los colores del círculo cromático y con ella obtendremos gran parte de los estímulos visuales con los cuales comunicaremos nuestro mensaje. Ya sea desde una armonía simple que combina tonos de un mismo color o una más compleja que utilice una tríada de colores complementarios. Lo importante es entender el mensaje, seleccionar los colores acordes y luego combinarlos en base al círculo cromático, los esquemas nos ayudan a entender las estructuras básicas para tomar como punto de partida.
¿Cómo puedo mejorar mi Web con el color?
Cómo todo en la vida, existe un camino largo y uno corto; el camino largo es aprender sobre color, leer mucho y practicar coloreando, ya sea manual o digitalmente, mezclar colores, agregar negro y blanco a matices, combinar colores, etc; entender que lograr una armonía con colores no es algo azaroso sino que hay que entender algunos esquemas para poder ponerlos en práctica. Por lo tanto, crear una paleta de colores desde cero y lograr que quede armónica, es algo que requiere algo de conocimiento. De todas formas, primero uno debe tener claro el mensaje, cuál será la temática, el concepto; usare colores fríos, cálidos, pasteles, brillantes, será un diseño dark, profundo o fresco y claro; este tipo de cuestionamientos inevitablemente uno debe hacerlos antes de empezar a seleccionar colores.
El camino corto consiste en conseguir paletas de colores creadas en base a una temática. Para esto existen sitios en los cuales podemos encontrar cientos de paletas de colores que se corresponden con palabras clave; supongamos que buscamos una paleta de colores para un diseño pensado para San Valentin, entonces podemos buscar una paleta a partir de la palabra clave “love”. Hagan
click aquí y observen lo que les digo. El mejor sitio relacionado con colores que pude encontrar en la red es
Colour Lovers; aquí podrán encontrar paletas, patrones de diseño para aplicar en fondos de página, paletas relacionadas a palabras clave, crear tu propia paleta, ver que colores usan los sitios que marcan tendencia, formar parte de una comunidad de amantes del color, etc.

Obtener colores de la fotografía
Una manera interesante de obtener una paleta de colores es a partir de una fotografía; seleccionamos una foto en la cual nos agrade su gama de colores y a partir de ella creamos una paleta con los principales colores que predominan en dicha foto. Respetar esta paleta de colores tanto en tipos como en cantidades, logrará que el resultado de nuestro diseño adquiera el mismo tenor visual que la fotografía.
Este trabajo lo podemos hacer manualmente utilizando el cuenta gotas de Photoshop, pero también existen aplicaciones que nos permiten obtener una paleta a partir de una fotografía y de forma dinámica; aquí pueden ver
un ejemplo.
Color Palette Generator es un
sitio en el cual referenciamos una imagen desde red, y nos da como resultado dos paletas, una de tonos pálidos y otra con tonos brillantes. También nos permite copiar y pegar los valores hexadecimales de cada color y así usarlos posteriormente en cualquier programa de diseño.
Aquí pueden ver una foto con una tonalidad vintage y el resultado de las dos paletas de colores:
Hasta aquí hemos llegado hoy, espero les haya resultado productivo y puedan darle rienda suelta al color en vuestros trabajos.
¡Hasta pronto!
PASO A PASO: COMO HACER UN CÍRCULO CROMÁTICO.
Imprímelo y tráelo a clase para trabajar las gamas cromáticas o las armonías de color.






















 ...Lenguaje visual
...Lenguaje visual






 ...Técnicas pictóricas
...Técnicas pictóricas






















 ...Dibujo lineal
...Dibujo lineal




 ...El volumen
...El volumen


















































No hay comentarios:
Publicar un comentario